This article focuses on how to optimize images so that your website loads faster. Google ranks how a website loads on mobile. If it loads slowly, because of big images, your site will drop in ranking. Nowadays the average website receives over 50% of traffic from mobile devices.
If you do not know how to optimize your images then read on and find the best solution to speed up your website.
Optimize images on your website to speed up how fast your website pages load. This in turn means Google will love your website and done regularly this will help your ranking.
Why you need to optimize images
Google loves fast websites and so do customers.
Nowadays, it’s important to find present good quality images on your website.
However, you need to balance quality with the size of the file, because this affects how fast your page loads.
If you directly load images to your store, this guide is for you.
If you have no workflow for optimizing images then this guide will help you.
If your site has tons of images already and your pages load slowly, then this guide is especially for you.
HOW TO OPTIMIZE IMAGES

There are two ways to optimize images. First of all, you need to optimize images before you load them onto your website or blog.
However, if you already have images that aren’t optimized we’ll show you how to sort those out as well.
In this guide, we will share the best image optimization tools for image compression.
Whilst some people do have tools like Adobe Photoshop, most people are looking for a simple, quick and free ways to losslessly compress images.
Lossless image optimization simply means you reduce the size of the file, without losing any quality of the image.
TABLE OF CONTENTS
Why Optimize Images?
Different Types of Images
Optimizing Images The Right Way
Image Optimization Tools
How To Optimize Images On Your Mac or PC
Why Optimize Images

Google tells you that you need how to optimize images and why you should.
According to a study by Microsoft, the average human attention span has dropped from 12 seconds to 7 seconds. More shocking though, is the fact that research from Jampp found that the average attention span decreases by a massive 88 percent each year.
What does this mean for you as a blogger or if you run an eCommerce store?
In a nutshell, it means if your website loads slowly people will lose simply move onto to another site.
A slow website then means you potentially lose potential customers before it even loads.

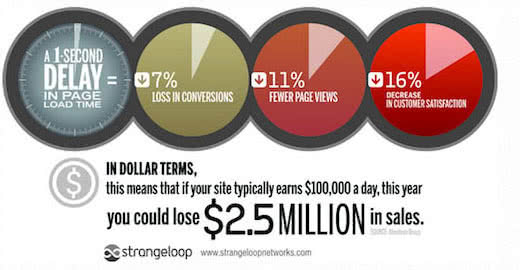
According to case study research involving Amazon, Google, and other larger sites, a 1 second delay in page load time can led to 7% loss in conversions, 11% fewer page views, and a huge drop in customer satisfaction, 16%.
How To Check Your Speed and Images
Many people just starting out don’t realize how important website speed is.
Often they think their website is ok and don’t test it. Because browsers hold a cached copy, they don’t experience it like a new person visting the site for the first time.
However, a normal user who is visiting your website for the first time may not have the same experience.
In fact, because where the site is hosted matters, people in different Countries will have totally different load times.
So test your website using tools like Pingdom.
How To Optimize Different Types of Images

There are two main file types you’ll want to optimize for the web: png and jpg.
WORKING WITH JPGS
JPGs (also known as JPEGs) are the most popular file type for images on the web because they are generally smaller than png files. JPGs are ideal for photographs, or images with color, shadows, gradients, or patterns. JPGs have a huge color pallet and make these types of images look great.
Broadly most people save jpg in either high, mid or low quality. High quality delivers the full impact of the image but has a much bigger file size. Low-quality images start to become pixelated and look more grainy. So in most cases, you want to choose a mid to low point for use on the web.
Obviously the size of the image in pixels matters. We will discuss this in a moment.
WORKING WITH PNGS
The main difference between PNGs and JPEG’s is that PNG files can be transparent.
PNGs are another common file format used on websites.
PNG-24 provides a much higher quality image, however, the size of an image file becomes large.
This is where good lossless optimization tools come in.
How To Optimize Different Types of Images
Use PNGs for logos, icons and featured images because they are high quality, and offer transparency.
Use jpgs for most other images on your site.
How To Optimize Images The Right Way

How To Get The Optimum Image Compression.
47% of users coming to your website expect your webpage to load in under 2 seconds Furthermore, 40% will leave a site if a page that takes more than 3s to load. For this reason, it’s vital that your images are small and so load quickly.
There are two things you can do to properly optimize your images:
Use The Right Dimensions
First of all, save the right size image to you website. If you have a blog then the theme usually will have default dimensions for your blog featured images. As an example that might be 800px by 400px. So, you just need to resize images to fit that size and not use bigger images.
If it is for a blog banner then look up the width of your page. There is a simple chrome extension you can use to measure sizes called Page Ruler. For instance, you can use Page Ruler to measure sidebar widgets to get the right size images in your sidebars.
Save The Right Quality
Lossless compression is the ideal. So what you need to consider os the best way to do this. My top recommendation is to save a jpg file to around 30% of the original. For png files, you need to use a compression software. So one of the online tools or a tool on your Mac or PC.
There are two ways of optimizing your images prior to uploading:
- Using online tools that allow you to upload either single images or a set of images (bulk processing).
- Using tools for your PC or Mac that optimize them either as single images or bulk.
Best Image Optimization Tools
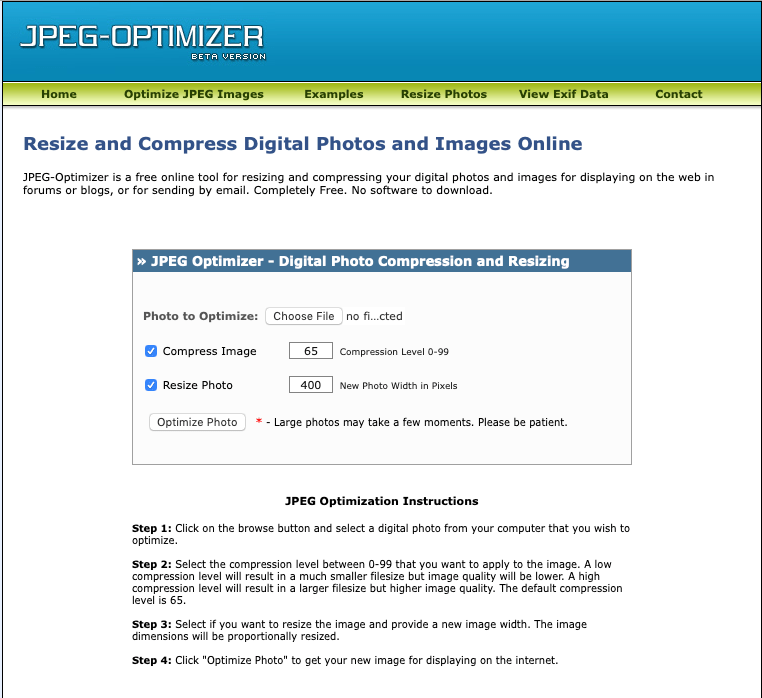
1. JPEG Optimizer.

JPEG Optimizer is an online image optimization tool that helps you compress images such as png and jpg. The image compression level bar makes it easier for you to optimize your photos as you need.
You can also resize the images in JPEG Optimizer, so the image file size can be reduced and it loads faster on your site.
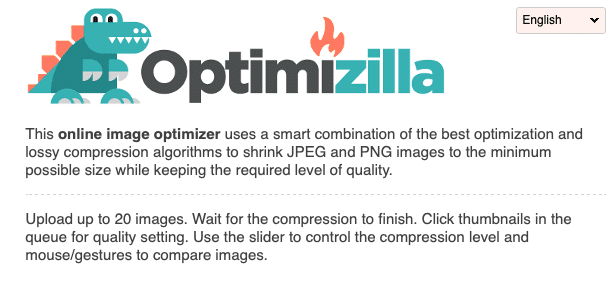
2. Optimizilla.

Optimizilla produces good quality results and low file size. You are able to compress JPEG and PNG photos with this tool.
To optimize images upload up to 20 images and set the compression level for each photo separately.
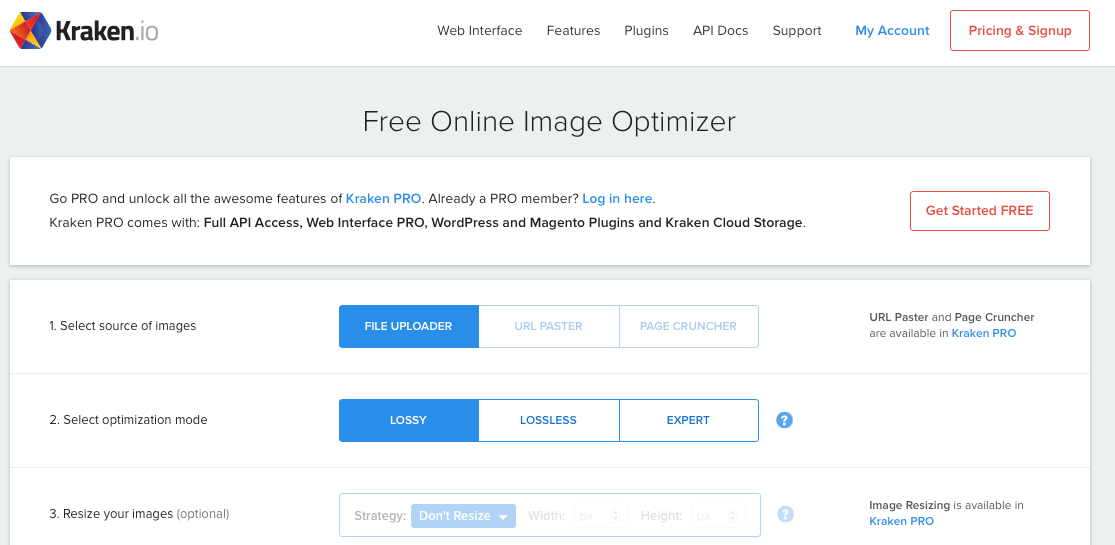
3. Kraken

Kraken has a paid and free option to optimize images. The good thing about Kraken is that it can also take care of those images that you already have on your WordPress website. Because Kraken has a WordPress plugin you can add this and then optimize images already uploaded.
However, if you have a lot of images on your site, you will need to move to the paid plan. The paid features also allow you to resize images as needed.
4. Tiny PNG.

Tiny PNG has been around for a while and is one of the more popular online image compression tools. It’s a free image optimization tool with which compresses images both JPEG and PNG images.
You can upload up to 20 images in one go and then download the images either to your computer or save them to Dropbox.
5. Compressor.io

Compressor.io is another superb and quick tool to optimize images. Because its is able to losslessy compress JPEG, PNG, Gif and SVG files.
6. GiftOfSpeed

GiftOfSpeed compresses PNG and JPEG images. Furthermore, it uses multiple image compression methods to reduce the file sizes. Overall, this is a quick and efficient tool to optimize images.
For the more technical of you, Gift Of Speed also has a further range of tools to optimize your website speed.
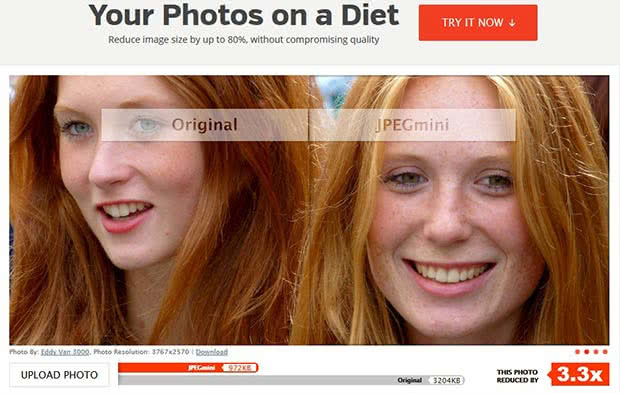
7. JPEGmini

JPEGmini reduces the file size of your images to optimize your page load time. A good tool that has a visual element which shows you a before and after image.
8. reSmushit

reSmush.it is a great WordPress plugin to help you optimize existing images and new ones.
The plugin uses the reSmush API to optimize images You can exclude individual images from compression in case you need to add an image in full size.
9. ShortPixel.

4. ShortPixel Image Optimizer is another tool to optimize images on WordPress. You sign-up using your email address to the service for the basic account. As an example, the basic account allows you to optimize 100 images per month. However, if you need more, you will need to upgrade to a paid plan.
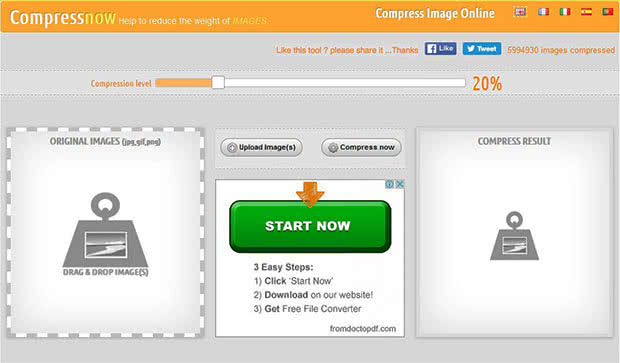
10. CompressNow.

CompressNow is a useful optimization online image optimization tool. You can shrink JPEG, PNG and Gif images. For each image you can set a compression level.
How To Optimize Images On Your Mac or PC

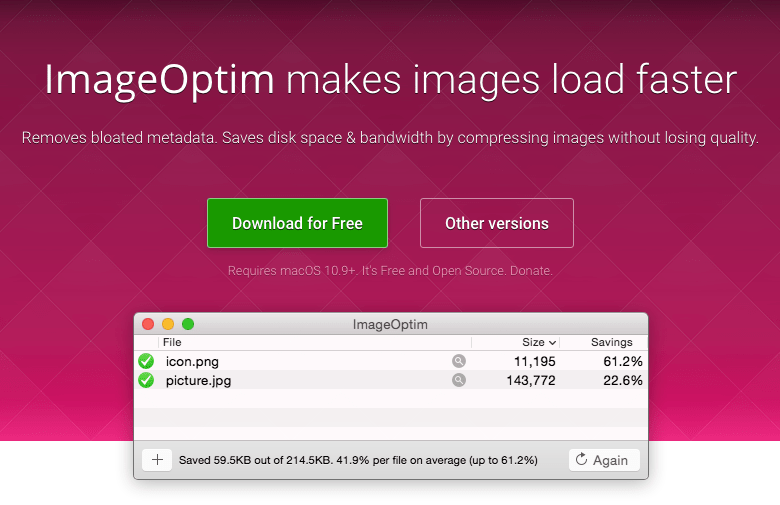
The two best Image Optimization tools for Mac.
ImageOptim – is a fantastic lossless image compression tool and our preferred tool. It maintains a high-quality image but does a great job of reducing the size. All you do is ‘drag and drop’ the images and compress them as per your convenience. If you are looking for how to optimize images on a Mac, then this is the best tool. Enable Guetzli for the best results.

Squash – Squash 2 is part of SetApp collection or you can buy it as a stand-alone piece of software. Squash isn’t as good for JPEG optimization as ImageOptim but it does a great job on PNG files.

The two best software tools for your Mac are:
Riot – an easy to use image compressor with a simple and intuitive interface.

PNG Gaunlet – a lightweight and user-friendly tool that losslessly compresses PNG files.
how to optimize images Recommendations
To summarize then here are the key points:
- Know what size image you need and don’t use a size bigger than that.
- Use jpg for complex images and png where you need transparency and/or good quality.
- Optimize images before you upload them.
- Use a good plugin tool for your WordPress or Shopify account to optimize images you already have.
If you want more ways to improve your site then review how to use the best SEO tools.